说明
- 规范:UI,UX,内容。
- 重点是交互时异常覆盖(返回码)
约定
- 单位:px。参数说明格式是宽高,WH
- 分辨率默认是640x1136
- 竖屏布局的图片:宽度100%,所有图片宽高比例一致。
- 采用简洁风格。
- 图标状态区分:没选中是镂空,选中是实心。
- 尽量使用字体图标。
整体UI
布局
页面
| 名称 |
实例 |
图例 |
说明 |
| 首页 |
首页 |
|
顶部、左右到边。功能区左右留白。底部主菜单 |
| 主菜单页 |
个人中心 |
|
顶部导航,功能区左右留白。底部主菜单 |
| 普通页 |
设置,新闻内页 |
|
顶部导航,功能区左右留白 |
组件
| 名称 |
实例 |
图例 |
说明 |
| 通栏 |
首页轮播图 |
|
左右到边 |
| 左右 |
新闻列表 |
|
左右留白 |
| 左中右 |
|
|
左右留白 |
颜色
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 默认 |
|
|
主色 |
|
| 主要 |
|
|
着重 |
|
| 成功 |
|
|
成功或积极 |
|
| 警告 |
|
|
谨慎 |
|
| 危险 |
|
|
危险 |
|
文字
- 颜色默认是“默认”
- bootstrap的文字尺寸有6种
- 标题,正文,提示
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 默认 |
按钮说明,个人中心的功能,提示 |
|
|
? |
| 标题 |
文章标题,顶部导航 |
|
|
? |
| 副标题 |
文章时间 |
|
|
? |
| 正文 |
文章内容 |
|
|
? |
| 提示 |
文章内容 |
|
|
? |
按钮
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 默认 |
选择图片? |
|
|
|
| 主要 |
提交,注册 |
|
提供额外的视觉感,凸显主要 |
|
| 成功 |
开通服务,保存信息 |
|
成功或积极 |
|
| 警告 |
关闭服务 |
|
谨慎 |
|
| 危险 |
删除账号 |
|
危险 |
|
| 链接 |
? |
|
链接按钮,颜色是默认 |
|
图标
| 名称 |
实例 |
图例 |
说明 |
参数 |
| app图标 |
|
|
|
48? |
| 主菜单 |
|
|
|
? |
| 首页菜单 |
|
|
|
? |
| 系统 |
加载中,刷新 |
|
|
? |
| 列表 |
个人中心的图标 |
|
|
? |
图片
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 首页广告 |
|
|
|
? |
| 普通广告 |
|
|
|
? |
| 列表 |
|
|
|
正方形? |
| 头像? |
|
|
|
正方形? |
整体交互(UX)
加载
| 名称 |
实例 |
加载中 |
无网络 |
无数据 |
异常 |
| 区域 |
搜索,列表下拉 |
icon |
无网络界面 |
无数据界面 |
异常界面 |
| 顶部下拉 |
首页 |
banner |
无网络提示 |
无数据提示 |
异常提示 |
| 新页面 |
新开页面 |
icon,有进度提示 |
无网络界面 |
无数据界面 |
异常界面 |
UI
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 无数据界面 |
我的收藏,代付记录 |
|
不同业务有不同展示 |
|
异常
UI
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 异常界面-部分数据缺失 |
订单确认-无地址 |
无 |
提示,用户自行解决 |
无 |
| 异常界面-数据没有了 |
商品收藏-商品下架了 |
无 |
提示,返回? |
无 |
| 异常界面-数据已改变 |
订单支付-实际已支付 |
无 |
提示,显示到数据改变后的状态 |
无 |
| 异常界面-系统升级 |
系统当前升级中 |
? |
提示升级 |
|
| 异常界面-系统异常 |
系统当前不可用 |
? |
提示异常,随意点击重新加载界面 |
|
| 异常界面-数据异常 |
订单详细页-数据错误 |
? |
提示异常,联系客服 |
|
| 页面不存在 |
|
? |
404,返回首页 |
|
提交
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 重复 |
下单 |
无 |
操作已提交成功,数据已改变,提醒已经完成,确认跳转到下一步 |
无 |
| 系统异常 |
系统当前不可用 |
? |
提示异常,稍后再试 |
|
| 数据/逻辑异常 |
下单-订单数据不一致 |
无 |
提示异常,联系客服? |
无 |
用户行为反馈
每个行为都要有反馈。特别是在页面切换的情况下,一定先要有反馈。
- 如主菜单按钮点击后,先将新按钮设置成点中状态,再切换页面。
- 如后退按钮点击后,按钮先要有点击状态,再后退。
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 按钮点击 |
主菜单按钮,后退按钮 |
|
|
? |
| 列表项点击 |
新闻列表项 |
|
|
? |
| 滑动 |
无 |
|
|
? |
操作
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 提醒 |
收藏成功 |
|
toast,自动消失 |
|
| 确认 |
密码修改成功 |
|
对话框,只有“确认” |
|
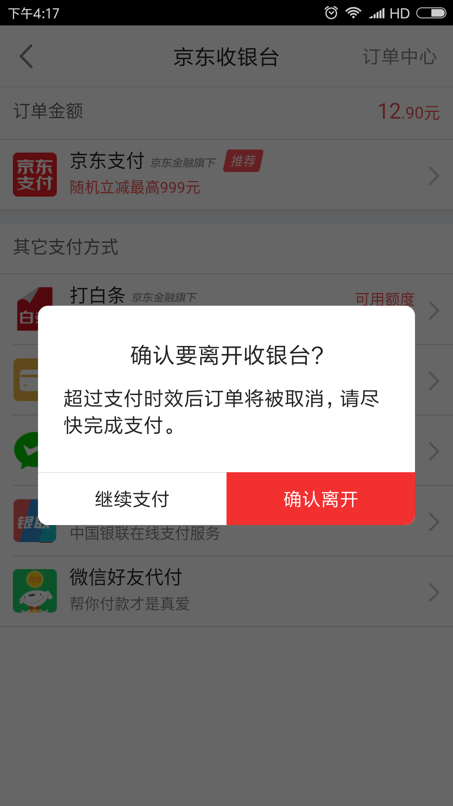
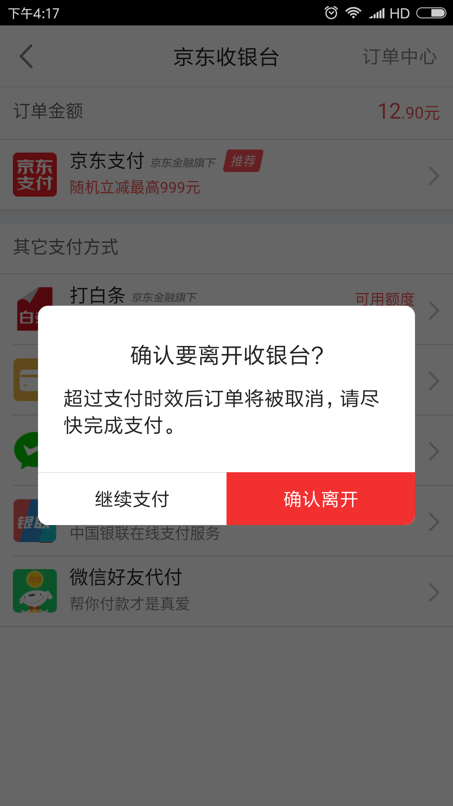
| 选择 |
取消订单的“确定取消”和“放弃” |
|
对话框,“确认”+其他操作按钮 |
|
网络
- 切换:有到无:无网络提示;无到有:有网络提示。
- 无网络时用户操作:由“加载”和组件自行决定
UI
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 无网络界面 |
|
? |
提示无网络,随意点击重新加载界面 |
|
| 无网络提示 |
|
? |
|
|
| 有网络提示 |
|
? |
|
|
退出(Android)
后退
提交类页面的后退,需要确认操作,且不能返回上一个页面。

组件
顶部导航
UI
- 左边是操作区,后退和关闭(模块)
- 右边是功能菜单区,用于当前页面的管理
UX
- 到了当前模块的第3层(含)后出现“关闭”
- 图例:
底部主菜单
轮播
轮播速度,是否显示当前页数,显示形式
列表
UI
- 高度,边距
UX
- 下拉加载:加载中,加载成功,加载失败,加载超时
- 全部加载完成后需提醒
列表项
- 图文,文字。左右留空2px。
- 整个是个热区(点击有响应)
搜索
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 实时搜索 |
附近搜索 |
|
输入文字,直接搜索 |
? |
| 点击搜索 |
文章搜索 |
|
输入文字,点击搜索 |
? |
浮层
| 名称 |
实例 |
图例 |
说明 |
参数 |
| 中间弹出 |
对话框 |
|
|
|
| 底部弹出 |
底部对话框 |
|
|
|
| 侧边弹出 |
顶部导航的功能区按钮点击 |
|
|
|
返回顶部
- 何时出现:第三页以上出现返回顶部按钮
- 出现页面:列表/内容页(除新闻列表)
页面
正文
如CMS的内容。
| 类型 |
参数 |
说明 |
| 中文字体 |
黑体—简 |
|
| 英文、数字、字符 |
Helvetica Neue |
|
| 标题 |
字号36px,加粗;行距42px;颜色#000000 |
|
| 副标题(时间+地址+来源) |
字号20px;行距30px;颜色#666666 |
|
| 段落 |
段首顶格,段落间空一行 |
|
| 图片与文字的间距 |
40px |
|
文章
分享
- 除了分享的对象以外,有引导下载
- 含有:标题,主图,概要,内容
欢迎页
倒数进入,可自动更新欢迎图片
地图点位
- 如点位搜索结果的地图展现
- 地图上有当前点位,详细说明框,附近点位(可选)
- 点击其他点位后可切换
多tab
- 如京东的商品页,有商品和详情等
UX:
- 点击tab,切换内容
- 切换内容,选中tab
参考
- 规范演示
- bootstrap